Discover
Define
Design
Deliver
The Challenge
At first introduction, our team quickly became aware that the work of enhancing
KOYA would require a human centered design approach grounded in empathy. KOYA
is in the business of deepening relationships. It is an app leveraging technology as a
tool to bring people closer. It uses geo-fencing technology and carefully curated
messages to communicate kindness in an intentional and meaningful way.
What is Koya?
KOYA is a hyper-personal communication platform. It is an app that uses time mapping & geo fencing. Its technology facilitates meaningful touchpoints through location specific messages and gifts.
KOYA | /koi-ya/
(n). A magical message
The Problem Space
At its essence, KOYA is in the business of deepening relationships. It launched during the pandemic, at a time when people were very isolated and human connection was deeply craved and valued.
Yet, simultaneously, it was also a time where trust and security felt vulnerable; so many questions about understanding the pandemic were being pondered, as well as anxiety around vaccine, politics as well as data and privacy during a moment when we were so dependent on the digital space.
Hypothesis
Our hypothesis came out of our initial meeting with KOYA, and our first impressions of the product:
We believe that by improving the existing onboarding process for KOYA, it will reduce the amount of users dropping off during the initial setup and enabling them to send their first KOYA from the home page.
Our ideas were grounded in our assumptions based on our initail introduction, and after listening to the KOYA team share their thoughts. We made a list of these assumptions in order to set up our research phase, where we could methodically test them to validate.
Our assumptions were:
People find the existing onboarding experience to be cumbersome.
People have major concerns over privacy with the onboarding process.
People are not understanding their way through the process.
People generally do not like to watch videos to onboard for new apps.
Assumptions
RESEARCH & DISCOVERY
Research Goals
The clear goal of our research was to understand why users were not making their way through onboarding. In order to do this, we needed to discover:
• Where points of friction existed with the application at a baseline level.
• Identifying these areas of resistance could lead us to see What key underlying factors could be motivating users to drop off, and exactly Why these areas of concern were significant to them.
• Simultaneously, it was essential to thoroughly understand Who users were, and what their preferred onboarding experience would be.
We decided that the most efficient way to begin our research was by testing out the existing app with a series of usability tests, and then following with user interviews.
Usability Testing
Usability testing is when we put the product into the hands of our users, giving them clear tasks, while we observe how they make their way through.
These tests were essential to understanding how users were currently experiencing KOYA. In this way we could get a baseline measure with qualitative data on what was working, and what may need improvement.
Overview
Methodology
Similarly to our user interviews, we tested users belonging to both Gen Z and Millennials. For usability testing, however, we interviewed a total of ten people. Five were tested on the mobile app, the other five were tested on the website.
We tested two key pathways:
• Sign up and onboard.
• Send your first KOYA.
Usability Testing Results
Insights:
The time taken to complete tasks was lengthy frustrating most users.
Users skipped the onboarding video which gave them a lack of understanding of how to use the experience and a lack of context for sensitive data inquiries.
All users were reluctant to share any sensitive data in an onboarding phase,
Users felt disconnected from the experience of the app.
At this point, we decided to map out the existing app’s userflow so we could get a clear visual of the typical user journey, look at their decision points and give us another way to see potential barriers.
Initial User Flow
Here we were able to identify the three key areas where user drop-off was occurring.
User Interviews
Methodology
Five users between the ages of 16 and 35.
Both Gen Z's and Millennials.
Interviews were held virtually over Zoom.
Interviews lasted about 30 minutes.
Overview
User interviews are the earliest stages of UX research and discovery. They are possibly the most essential step, as this is where we source much of our data for understanding how people experience the product.
We focused specifically on understanding how people feel about onboarding and privacy. Questions were crafted to be generative and encourage the interviewees to share as much as possible.
Some of the questions we asked were:
What does onboarding, when you first use a new app, mean to you?
When it comes to signing up for a new app, what do you like most/least about the onboarding process?
Think about the last time you downloaded an app and it was an enjoyable process. What was it that you preferred about that experience?
When you open a new app, what are you hoping to be able to do right away?
Think back to the last time you had downloaded an app, and decided to stop, tell us about
that experience.
When sharing your personal information with a new app, what comes to mind for you?
SYNTHESIS & DEFINE
User Interview Takeaways
Analyzing the data through affinity mapping guides us to narrow down the pain points of KOYA’s users. Through Affinity Mapping, the trends we identified within the interviews were:
Clarity of Purpose
Users become annoyed if they take the time to go through onboarding and they are still unclear of the main purpose of the app.
Sensitivity with personal data
Users hesitate to share personal information unless they understand how it’s being used.
Guided simplicity
Users want a clear and simple, guided onboarding experience.
Immediate Access
Users want immediate access to what the app has to offer.
Persona
Overview
User personas are semi-fictional representations of our target users. This persona is based on the insights we gathered through user research. The persona includes goals, needs, painpoints, and demographic.
To better know our users, we synthesized data from the user interviews. Then identified trends and insights that helped us create our persona “Ava”. This enables us to design for the right user and keep us on track when it comes to ideating. If an idea comes to mind, we could easily ask, "Does it serve our persona's needs?"
Journey Map
Our Journey Map is a visualization of the process that our persona, Ava, goes through in order to accomplish a key task in KOYA. It is a powerful tool that helps us to consider and highlight emotions, pain points and needs. Viewing the problem space from their perspective, we are able to journey through their experience step by step. This enables us to prioritize the areas we want to improve for them and make evident the solutions we want to create.
We began with the following scenario:
Overview
Insight: KOYA’s existing onboarding process makes it difficult for users to set up and engage with the app.
Problem: Because of this, users are dropping off during the initial set up.
Goal: How might we improve the onboarding process to guide users to successfully send their first KOYA?.
Problem Statement
DESIGN
Design Studio
Overview
This part of the ideation process allowed for our team to produce a wide range of design solutions for the key objective within our problem space.
With clear goals for our users in mind, each person quickly sketched 3-4 design options within 5 minutes. Sketching allows for rapid ideation and exploration of ideas.
We focused on three rounds of ideation in design studio to come up with ideas for the following key pathways for our users
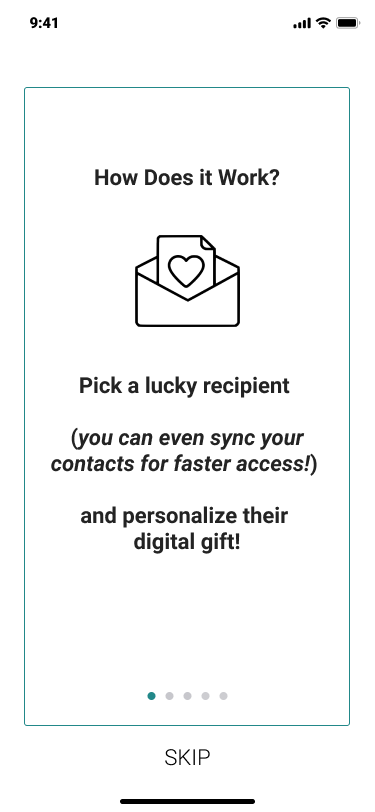
Onboarding through a carousel
Moving Sign-Up to AFTER onboarding rather than before.
A streamlined interactive instructional experience to send a Koya.
From the ideas in our design studio, we gathered an initial visual layout for the design.
Revised Userflow
We created a revised userflow that reflected the new pathways we envisioned.
In design, we started with mid-fidelity wireframes as a quick take on our first iteration of design. We knew this first phase and more rapid phase of design was important because it would allow us to quickly test function without spending too much valuable time on aesthetic. Here the focus was on on user experience.
Wireframes
Mid-Fidelity Wireframes
Usability Testing
Participants were given the following scenario and task:
Scenario: You just downloaded the KOYA app. You are excited to use it today, as you have been thinking about your friend, Lucas, who finally got a job. You want to do something special to let him know you are thinking of him.
Task: Onboard and make it to the home page
Usability Testing Insights
Users commented on appreciating the simplicity within the functionality
• Some users still felt the process was too long which could cause them to fall off. How could we then combine tasks and screens to shorten the onboarding process?
• Users still want it not to be mandatory for them not to share contacts and other private information.
• Carousel needs to be simplified, too wordy.
• We need to communicate better that this is a meaningful app and a smart gifter
• We need to be intentional about the call to actions, make the skip smaller, make it interesting enough.
• We must help the user to personally connect with why they would want to share a message while also allowing them to skip.
The Prototype
DELIVERY
In order to give the Koya team a tool to facilitate a smooth transition between design and engineering, we created a Spec Doc for handover, Our goal was to pass along all the necessary elements of our design in an organized manner so that developers could easily access what they need to bring it to life as efficiently and accurately as possible.
Stylechart & Component Library
The Spec doc included:
User flows
Annotated high fidelity wireframes
The Figma file with prototype
Component Library
Our recommended API’s
A Style Guide
A Zeplin file